今回試したのは、Chart.jsです。canvasタグを使ったHTML5のチャートライブラリ。 MITライセンスなオープンソース。https://github.com/nnnick/Chart.jsにソースがあります。
描画できるチャートの種類
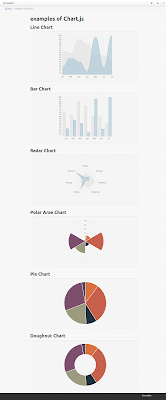
Chart.jsがサポートしているのは、- Line Chart
- Bar Chart
- Radar Chart
- Polar Area Chart
- Pie Chart
- Doughnut Chart
使ってみた。
6つのチャートを全部表示してみたけど、簡単だった。APIに統一感があって、チャートの種類によらない感じがいい。 具体的な使い方は、ドキュメント読んだら一目瞭然なので、ここには書きません。
実際に試したらば、←のようになった。実物は、http://simalabs.com/labs/chartjsを見てみて下さい。
それと、Chart.jsでは、
- 凡例を表示することができない。
- チャートの値をhoverしてtipを出すとかもできない。

0 件のコメント:
コメントを投稿